作为一个新人用户在使用产品遇到问题的时候,不会想到先去询问客服,而是选择在产品网站/客户端/APP的帮助中心寻找帮助说明,这种情况十分普遍。
帮助中心在产品后期的运营中里扮演着十分重要的角色。那么,如何设计产品的帮助中心页面才能方便用户解决问题呢?
如何设计产品帮助中心
找出用户真正在意的问题
帮助中心核心就是将产品使用中用户可能遇到的问题通过文字、图片、视屏内容输出给用户,帮助他们更比便捷了解产品。所以在建设之前我们得找到用户真正想了解什么内容。
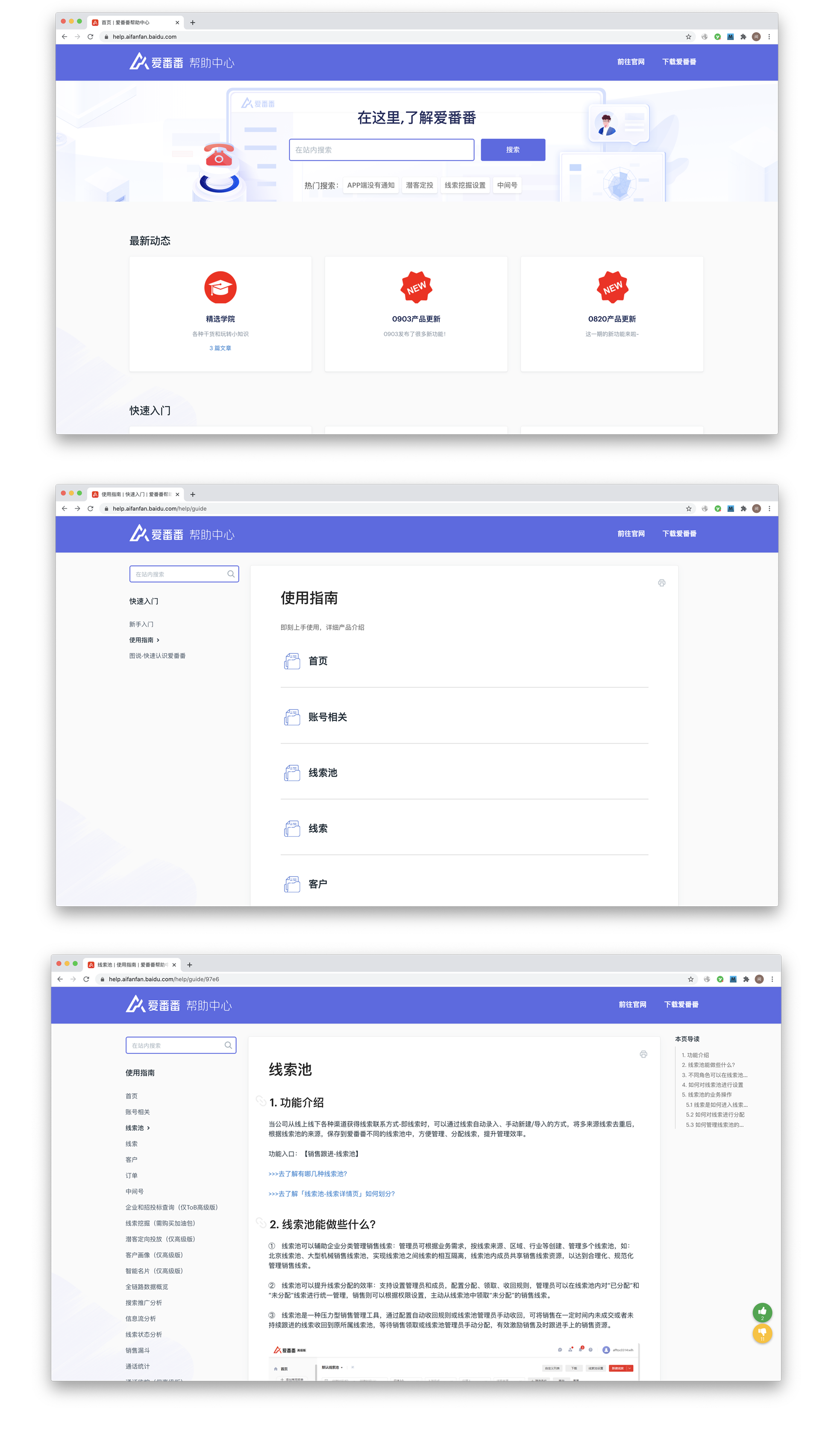
更好的让用户找到问题
从用户的角度来看,当用户产生疑惑时,他在心里可能知道疑惑的关键词(比如注册),也可能不知道疑惑的关键词是什么,这是用户最初的心理活动。所以帮助中心的首页最重要的一定是搜索框(知道关键词)和问题分类(不知道关键词)。这里保证用户第一步能找到自己的疑惑的入口,然后就需要保证答案的编写能确实的解决用户疑问。
针对搜索框我们也可以把它做的极致一点。一是采用百度的动态搜索结果展示(用户不需要点击回车和按钮来触发结果展示);二是由于帮助中心内容不多,我们可以采用模糊搜索尝试展示更多的相关回答;三是对搜索结果关键词在标题和回答里进行高亮显示。
答案的编写不可能一劳永逸,我们应该要知道用户对答案好坏的态度,也就是要有一个答案质量的数据反馈,用户可以对有用的的答案进行点赞。提供一个反馈窗口让用户提交新问题,已经对现有帮助中心的不满。
让帮助中心更易被阅读
帮助中心只有被用户轻松的阅读起来后才能发挥真正的作用,首先我们得在产品界面中给帮助中心提供个明显入口,让用户能很轻松的找到。界面设计上一定要追求极简主义不要花里胡哨的。
内容的构建上一定要保证所有的小白都能看到,不要为了显示专业一堆的专业术语,图片、文字、视屏要保证合适的比例搭配。文章中最好设置有标题导航,这个真的很重要特别是在一片长文中,没有这个真的很容易让人抓狂。
让帮助中心应用场景更广
现在移动端用户逐渐增加,作为产品方必须将这个场景给考虑进去,帮助中心得在移动设备中保持优质的适配性和使用性。同时还要保证像微信、钉钉这类高频聊天场景中能做到一个很好的分享效果,这样还可以方便客服能更好的服务和维系老用户。
帮助中心作为一个较高频的使用场景,产品方及时更新最新功能可有助于产品运营推广、预热。

选取适当的工具省时省力
常见的帮助中心都是使用静态的HTML页面搭建的,这样会造成运营人员单一固定(技术人员)、操作修改难、维护成本高...
选取专业的帮助中心制作工具能更简单、易出效果、成本更低
Baklib专业的帮助中心制作工具
十分钟就可为企业打造专属的帮助中心页面,所见即所得,随时编辑随时发布,清晰的解释您的产品,更好的服务于您的用户!

客户案例