题记:尼尔森十大交互原则的最后一个原则——“人性化帮助原则”提出,我们应该给系统提供一份帮助文档,让用户能够尽快了解系统,熟悉操作。
帮助中心/知识库结构
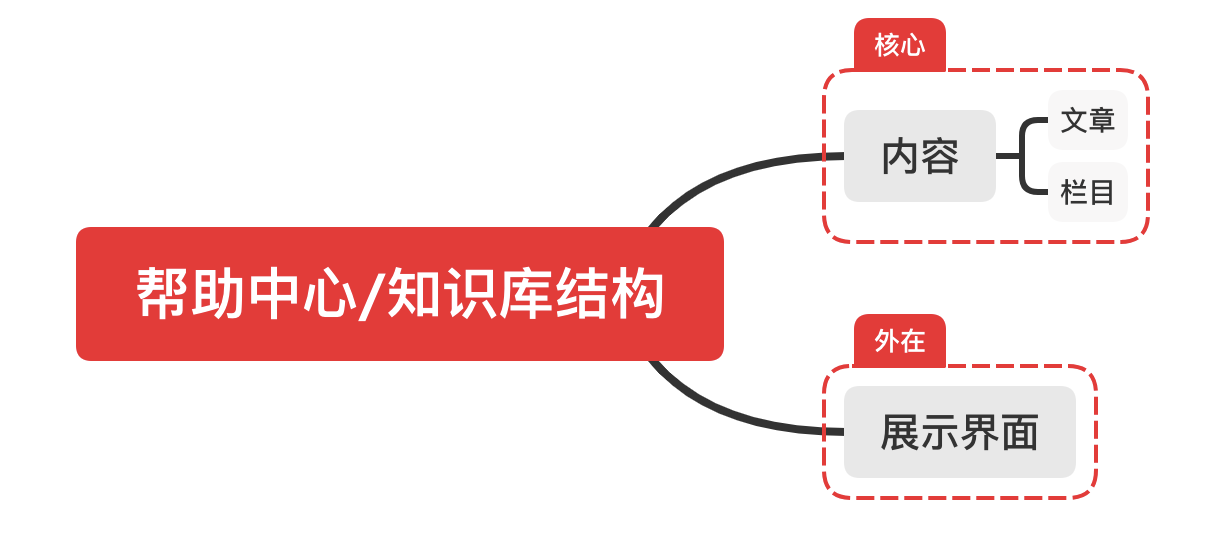
在制作之前小鸟先来为大家梳理下帮助中心的结构,我们所见的帮助中心可以分为2部分内容与展示样式。
内容:这是帮助中心/知识库的核心部分,通常是由文章和栏目构成(相同文章存放在同一个地方称之为栏目)。无效的帮助内容与出色的帮助内容之间的区别是:出色的帮助内容使用户能够完成他们打算要做的事情。
展示界面:决定了内容对外的展示形式,简单清晰的界面更合适。

优质的帮助中心/知识库都具备的7大点
小鸟以下分享7种做法将确保产品的帮助页面,能被用户有效的使用起来。
了解用户痛点并收集到帮助中心
编写帮助中心/知识库内容时,我们需要弄清楚客户,会提出哪些产品操作中的使用问题,才可以引导我们创建最相关的内容。可以从以下4场景进行收集:
- 建立反馈表单:在产品的使用界面中建立反馈表单,用于收集用户的使用建议和操作疑问。
- 通过客户群:建立用户群(微信、QQ),在群中手机客户使用反馈,并记录下来。
- 在线客服:在网站中设置在线客服服务窗口,帮助用户并收集产品问题
- 社交媒体:客户经常访问对应产品社交媒体寻求帮助或表达他们的不满-及时查看消息。
假设读者一无所知
如果用户不能读懂帮助中心的内容,这无疑是最失败的。为了避免这种情况,撰写内容时口吻就像是与绝对的初学者交流一样。 换掉专业的技术语言。
以下的操作解释,相较之下第二种更能起到好的帮助作用!
- 连接相机后,导入照片
- 连接相机后,单击菜单>文件>添加照片>导入>全部导入
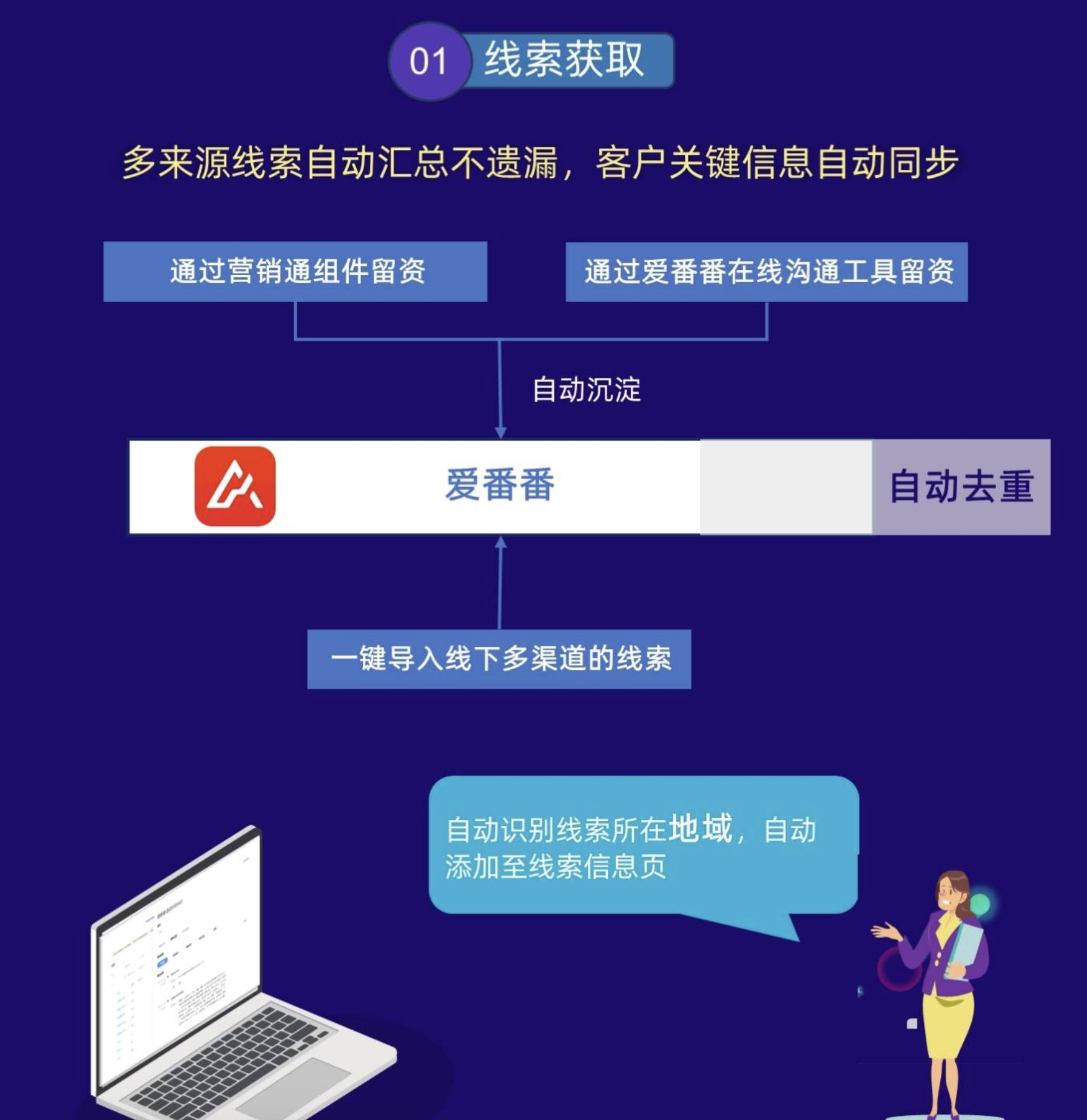
面对需要使用复杂文字解释时,多用图片的形式代替

结构清晰方便预览
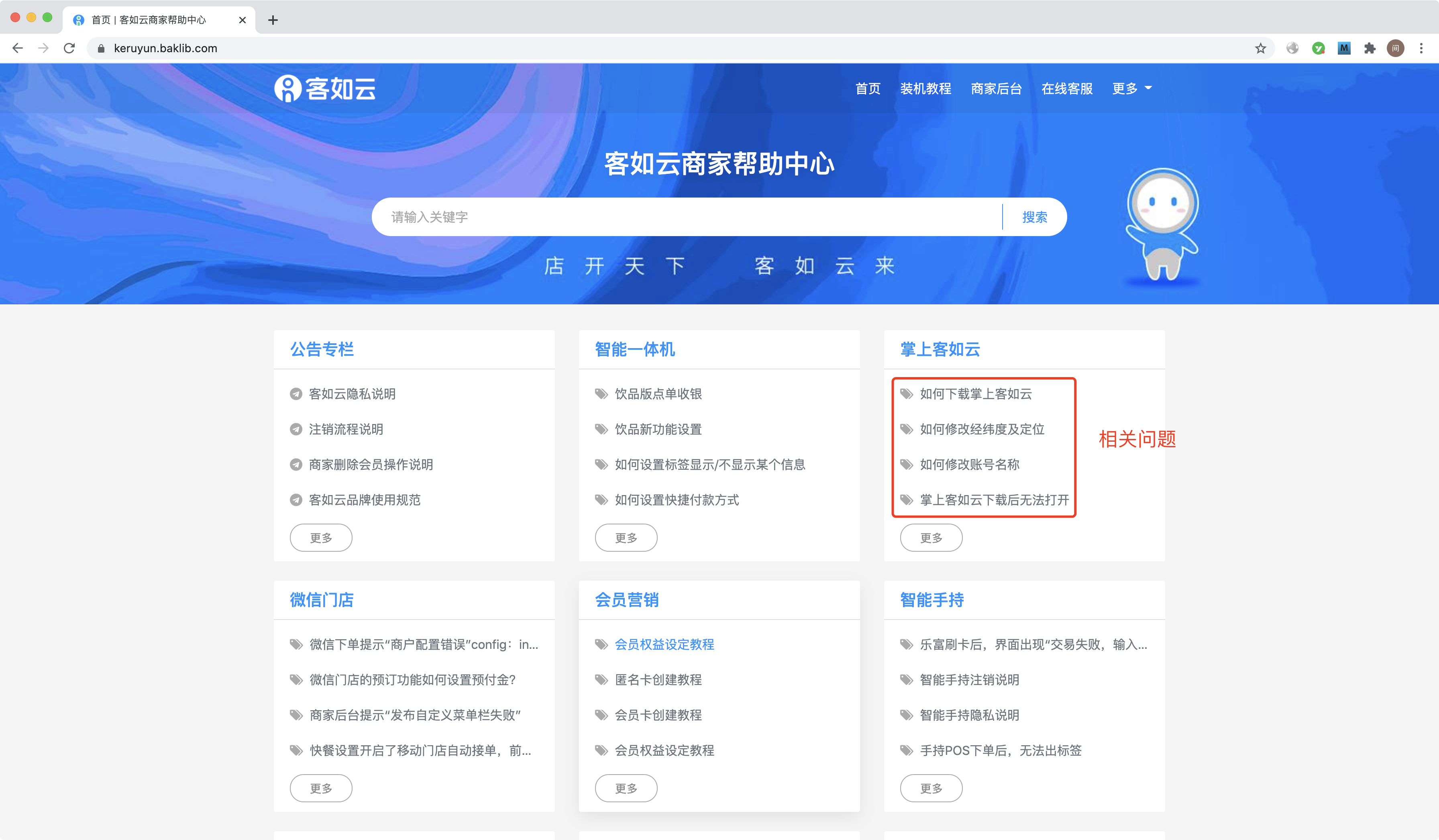
有31%的客户希望获得即时的在线帮助,而其中40%的客户希望在不到5分钟的时间内获得帮助-在帮助中心/知识库页面的问题设置时,必须结构分明。
将相关问题进行分类,通过块级的形式展现出来,会使得帮助结构更为清晰客观。

多设置快捷导航
用户打开一篇文章后,面对大量的内容介绍会使得他迷茫困扰,通过合理的文章导航设置会大大降低阅读的难度。

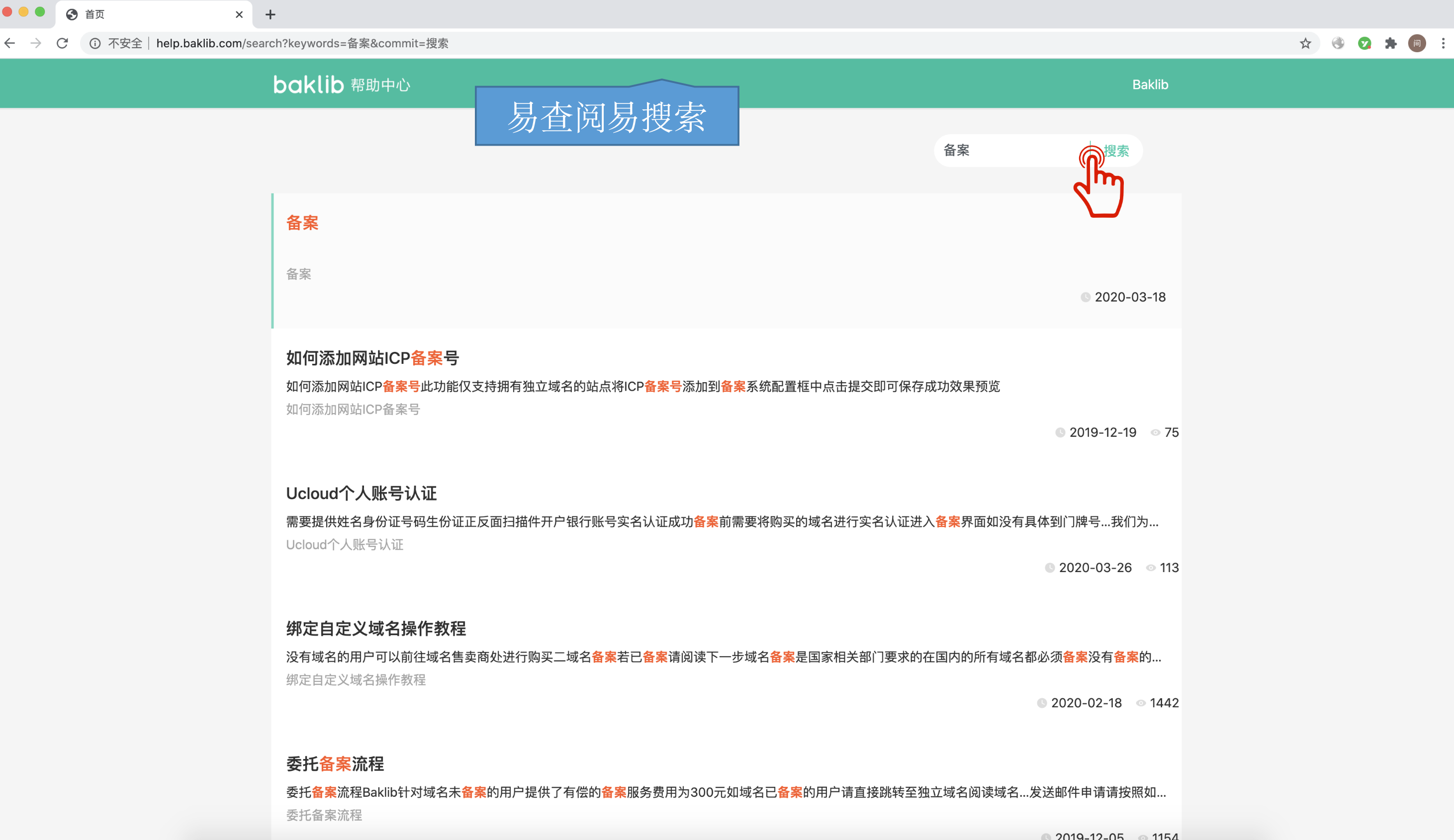
提供更多快捷查找的服务
用户都是带着问题访问帮助界面的,设置快捷的查询界面,会给用户带来更优质的使用体验。
除了在帮助页面中设置随处可见的搜索框,搜索机制上也许做到优化。例如全局检索、搜索关键词高亮等设置。
为了更好的引导用户,设置常见问题也是必不可少的。

移动端适配
帮助页面移动端适配这是老生常谈的问题,随着移动互联的发展,很多人上网的场景逐转向手机、IPad...在优化帮助页面展示时,理应将其设置成重点优化场景。
帮助中心做到移动端适配,还可以应用到产品的app、小程序中,做到一次制作多场景使用。

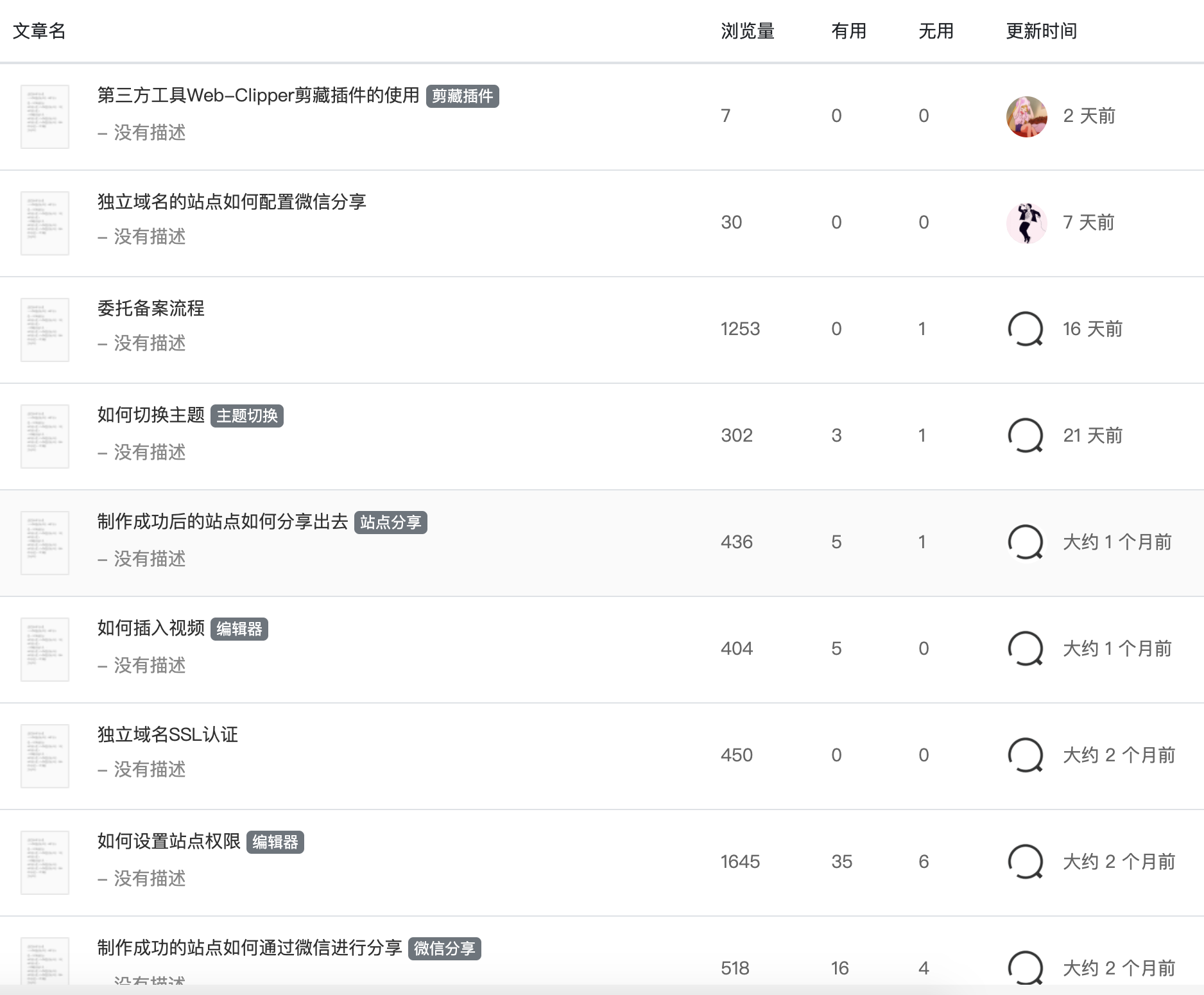
及时的数据反馈
准确的数据反馈可以帮助产品方及时调整帮助页面,例如文章的阅读数量、点赞/踩的数量。设置更新时间和人员记录更方便管理!

优秀帮助中心/知识库案例
让我们来看一些来自真实公司的优秀帮助中心/知识库案例,加深你对优质帮助页面的了解。
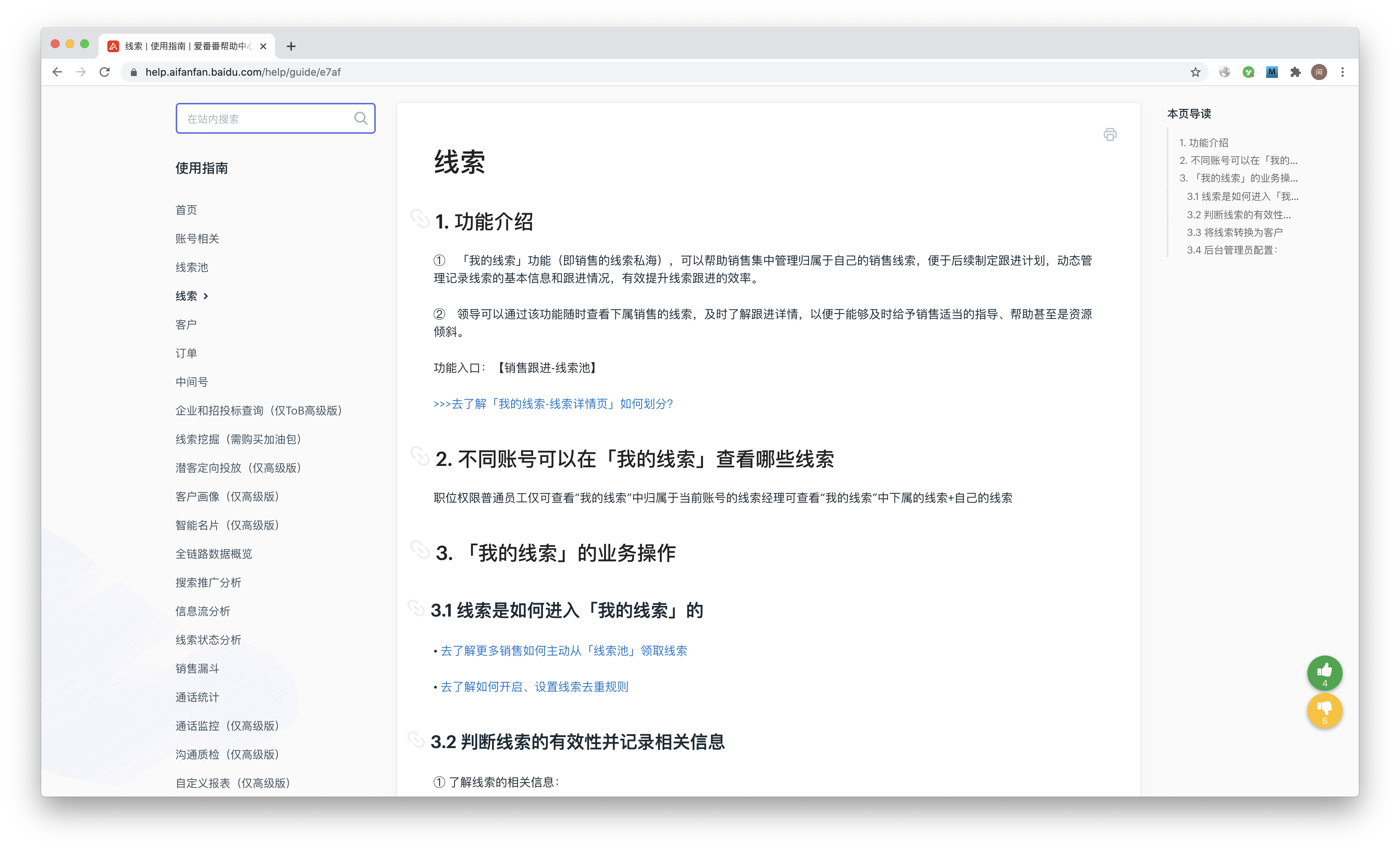
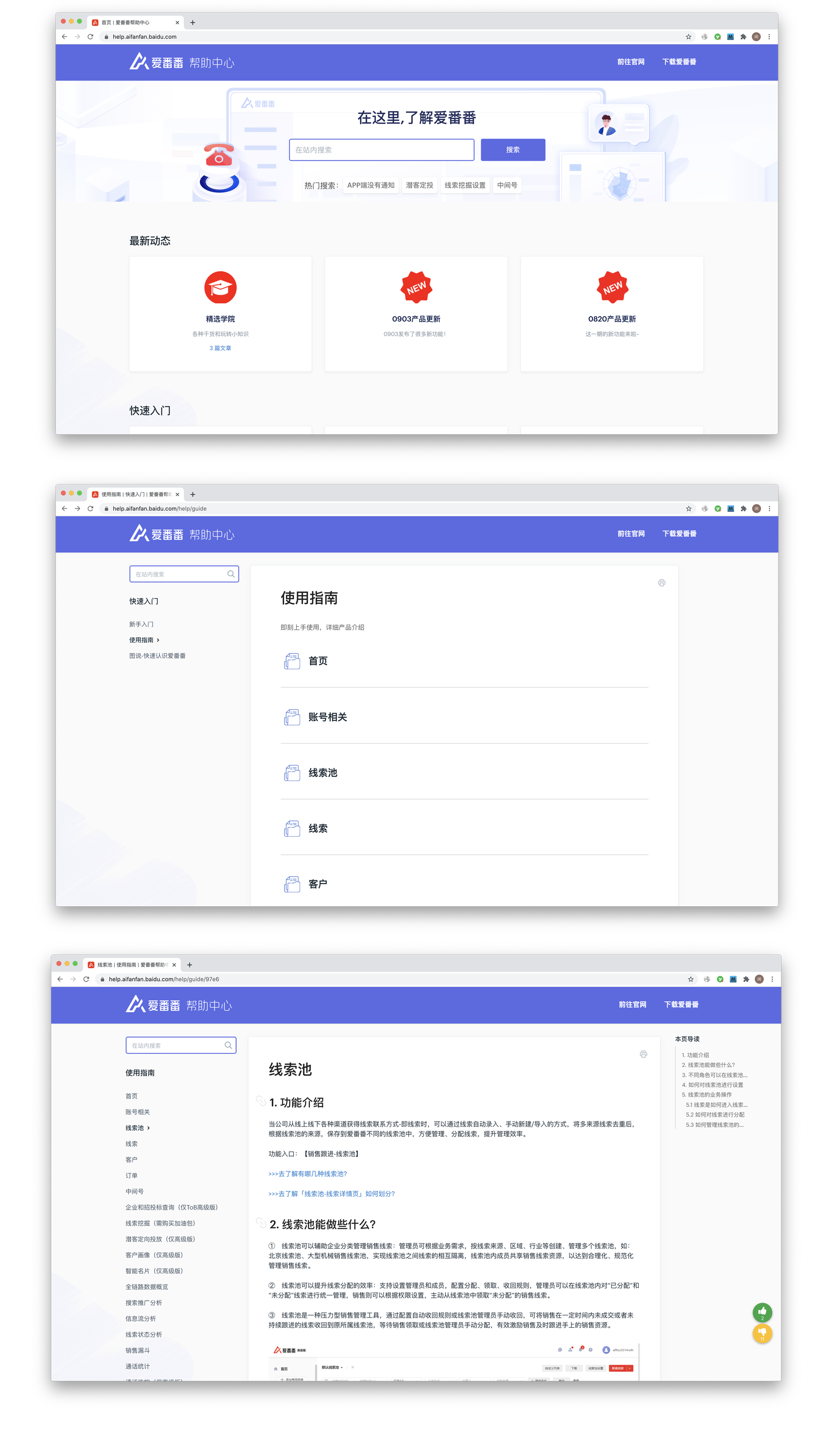
百度爱番番
百度爱番番制作的帮助中心,从首页到最终的问题详情展示页面,结构清晰排版整洁,且每个页面都设置了导航与搜索框。大大提升用户体验!

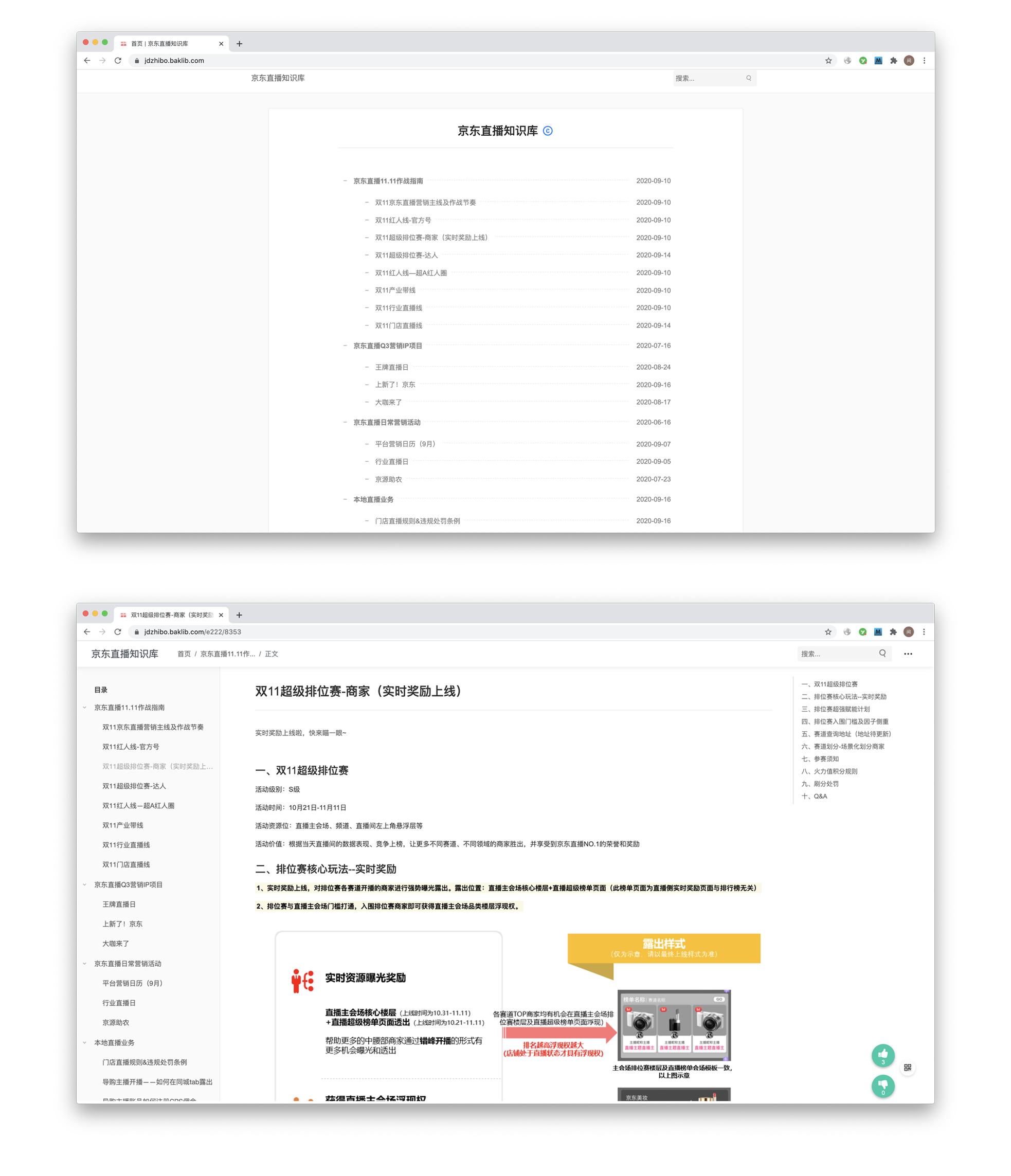
京东直播
京东直播制作的帮助中心,更像是一本书,拥有书籍的目录结构,与百度相似每个页面都设置了导航与搜索框。

以上优秀案例皆来自Baklib搭建制作!
Baklib企业帮助中心/知识库制作好帮手
Baklib是一个优雅的云知识库构建平台,基于人工智能技术,可帮助公司在线生产,知识库,帮助中心,指南,FAQ,API文档,产品手册。帮助企业实现向内知识协同和对外产品宣传的网站内容管理。使用它就能轻松达到以上效果。

产品优势
- CDN加速页面流畅打开速度快;
- 自带二级域名支持独立域名,支持站点访客数据统计;
- 全文检索,支持搜索引擎收录;
- 支持团队协同在线编辑内容;
- 多模版主题可以自由切换;
- 多级栏目分类(适合帮助中心、知识库的内容分类);
- 支持富文本和markdown操作;
- 支持内容智能检索;
- 支持多终端适配。


