本次更新对资源存储、主题进行了相应优化,优化了Tailwords主题,开放更多可设置参数。
Baklib优化功能预览
- Tailwords主题优化
- SSO单点登录系统接入功能优化
- 优化资源存储
- 修复编辑器无法粘贴图片问题
- 修复前台页面左侧导航栏溢出问题
一、Tailwods主题优化
本次更新对Tailwords主题展示进行了调整,开放更多参数,可以在设置-主题样式,进行参数修改,支持调整首页顶部 Banner 图高度、联系客服按钮文字、联系客服提示区高度等。
另外,本次优化开放了PC端/移动端 Banner 图高度及联系客服提示区高度,展示效果更佳。
设置方式如下:
点击设置-主题样式,选择使用Tailwords主题。
1.增加了PC端/移动端首页顶部Banner 图高度设置,可以根据需要调整Banner图展示高度。
(注:如不设置默认PC端高度为400像素,移动端为240像素) 
展示效果如下:

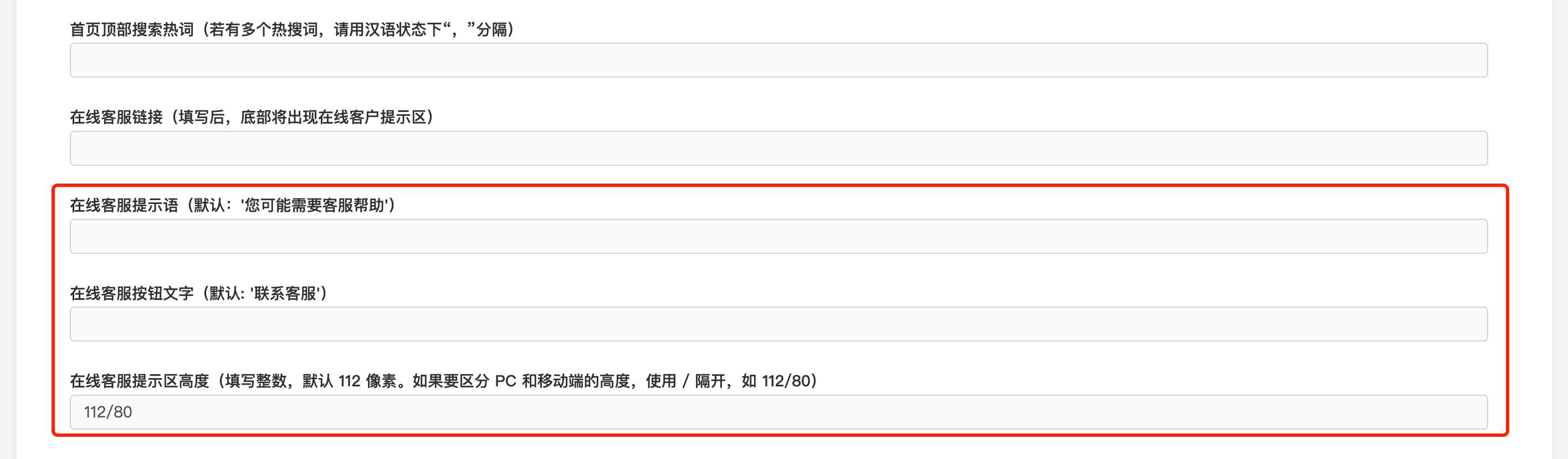
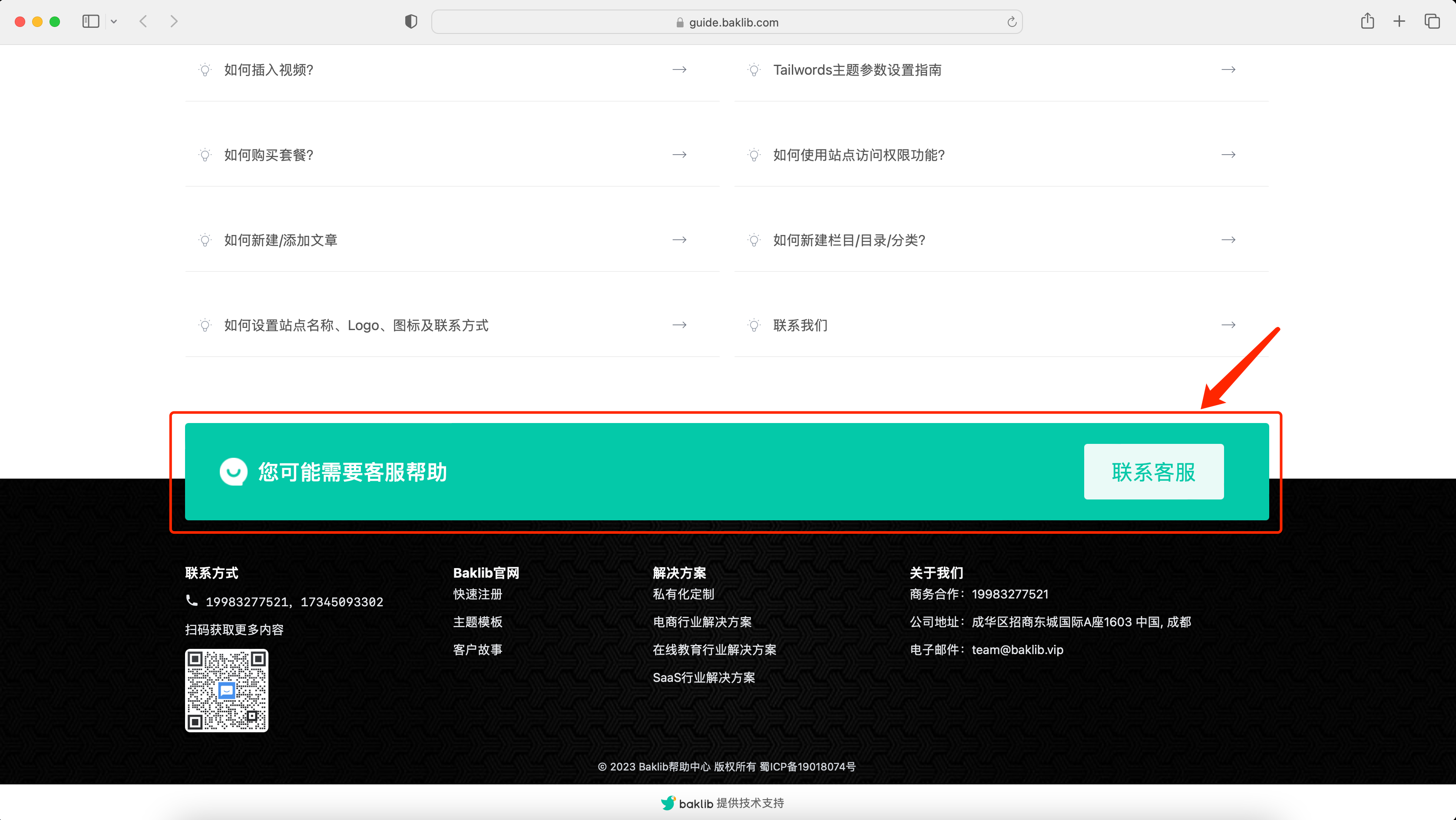
2.在线客服提示语及按钮文字可自定义,并且高度可以自定义设置,可以根据需要进行修改。
(注:如不设置默认PC端高度为112像素,移动端为80像素)
此参数前端展示效果如图:

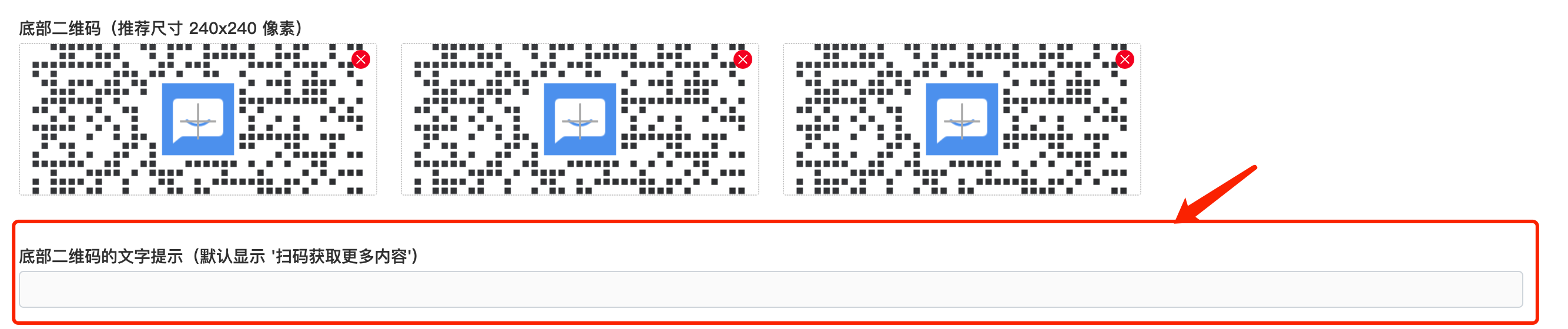
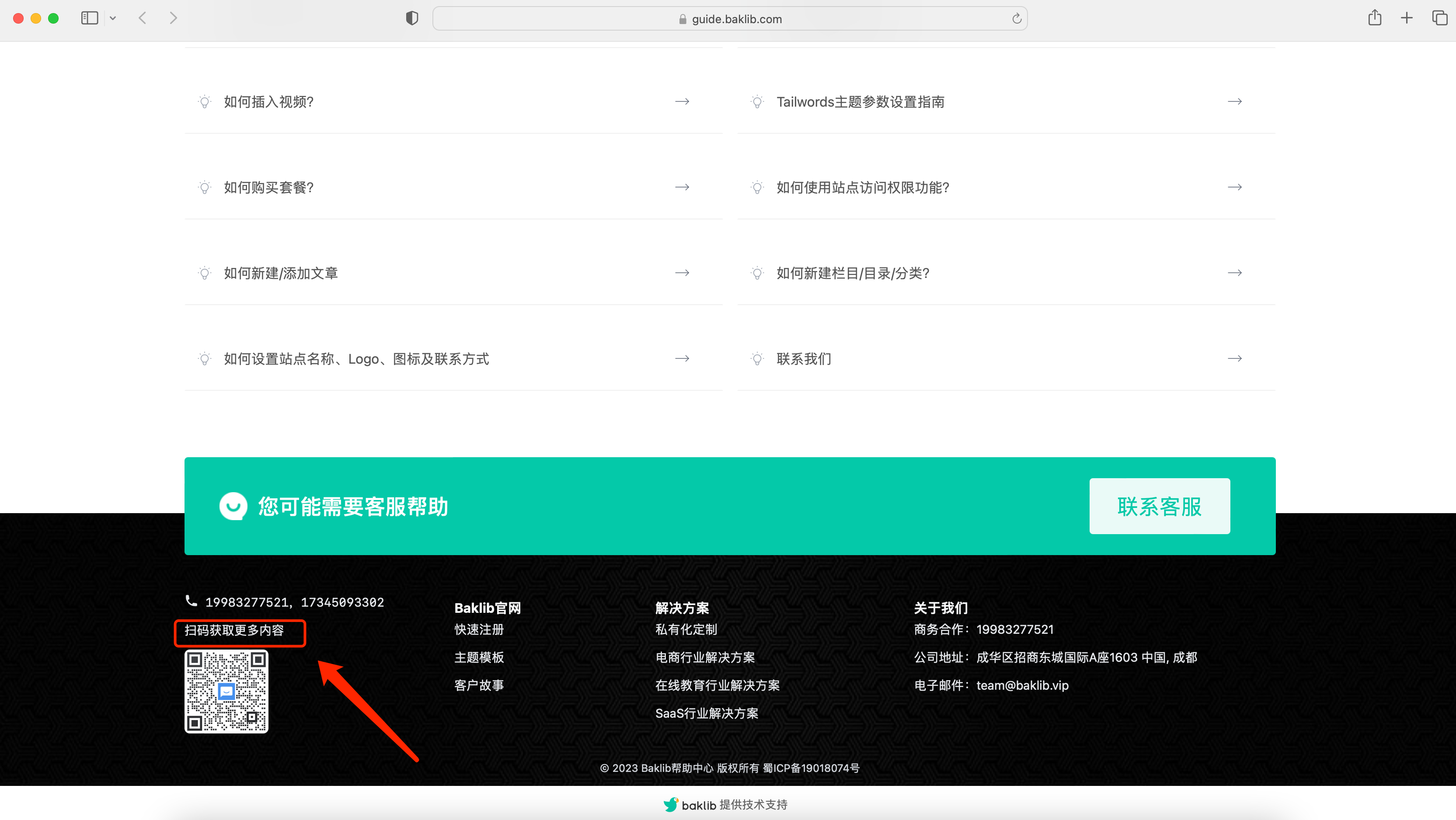
3.底部联系方式文字提示取消,二维码文字提示语可自定义

前台展示效果如图:

更多参数设置请参考:Tailwords主题参数设置指南
二、SSO单点登录系统接入功能优化
Baklib支持前台页面对接企业自有的SSO单点登录系统,支持企业用户使用企业自有的账号体系进行登陆查阅知识库。本次更新对此功能进行了优化,能够动态跳转到指定子页面或标题。
(注:此功能目前还处于灰度使用状态,如果需要可以扫描底部二维码联系客服进行开通)
三、优化资源存储问题
优化了文件资源存储。单张图片上传限制20M,单个文件上传限制1G。
四、修复编辑器无法粘贴图片问题
本次优化了图片无法粘贴到编辑器问题,可以从其他页面中直接将文字图片粘贴到文章页面中。
五、修复前台页面左侧导航栏溢出问题
修复前端展示页面导航栏偶尔溢出问题。
以上就是本次功能更新啦!
关于产品,你还想看到哪些改进?
扫下方二维码私聊我~