此前小鸟收到了很多关于提升网站颜值的需求,全部都用小本本记录下来啦~
用户反馈
■ 希望新主题的组件丰富,最好可以添加底部导航,能支持常见问题和左侧多级导航哦。
■ 小鸟我们的客户通常都在手机上看帮助内容,希望加强主题移动端的体验。
收到大家的反馈后,我们技术团队细心测试和打磨,新主题终于和大家见面啦!这次的主题功能更丰富,且移动端适配效果更好。来看看新主题的整体效果吧!
这是新主题的部分样式,没让大家失望吧!接下来小鸟附上新主题的详细操作教程,赶快试起来!
如何切换主题
进入操作台设置界面点击“主题样式”→“主题超市”。
选择第一个主题“tailwords”点击“主题预览”→“一键应用到我的站点”即可切换成功。
如何设置头部搜索热词
新主题头部新增了热门搜索词功能,站长可以在设置页面,自行添加搜索热词。用户点击后将会直接跳转到该关键词的搜索页面。
小技巧:搭配插件中心的“搜索关键词”工具使用效果更佳。先找出本站搜索量最高的关键词,再将其添加到首页上,让你更懂用户。
帮助内容展现形式
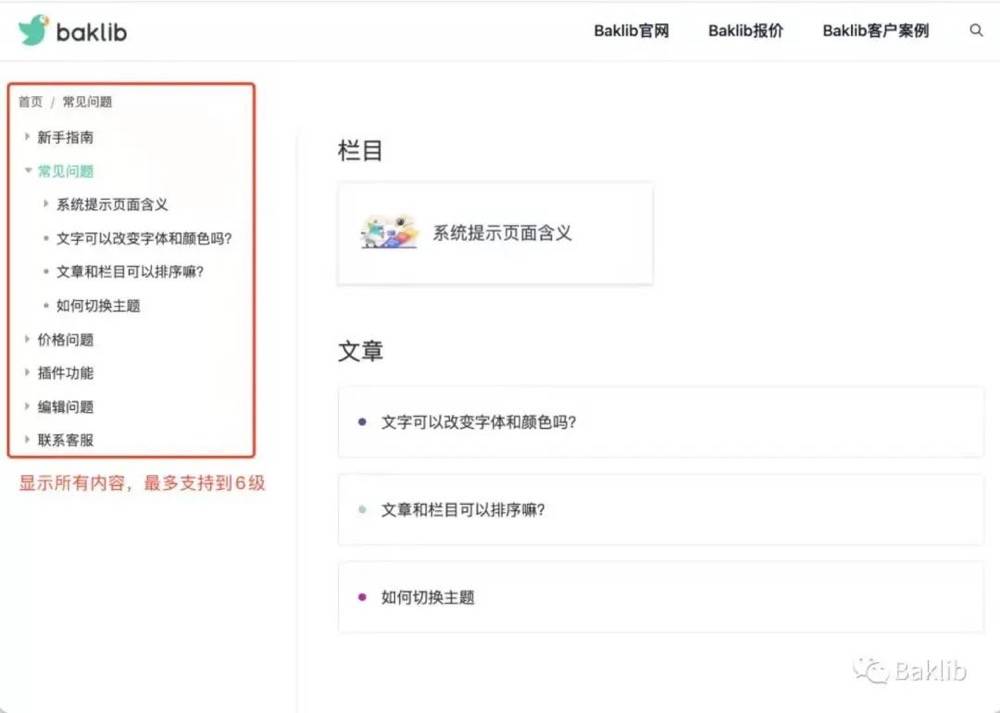
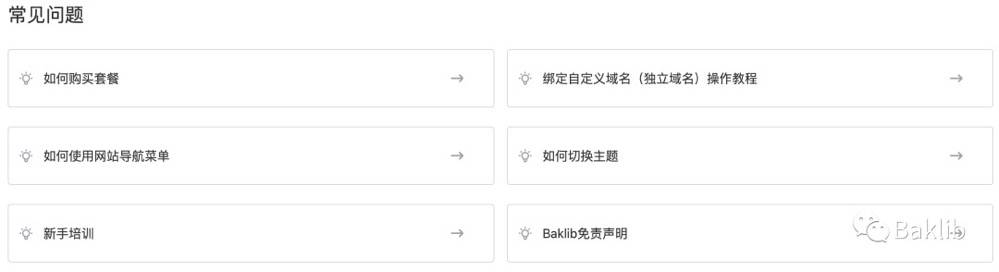
帮助中心的内容采用card形式展示。首页一级栏目下面只显示3篇内容,优先展示一级栏目下面的文章再显示子栏目。文章和栏目用图标区分开来了,点击“查看所有”可以看到该栏目下的所有内容。(PS:不得不说我们的技术是真的贴心,必须加鸡腿,哈哈哈~)

小技巧:一级栏目支持缩略图的插入,大家可以插入好看图片,让帮助页面更美观。(给大家推荐一个宝藏网站“阿里矢量图”,里面有很多图标可以用哟~)

内容详情的展示上,添加了左侧的全站导航,用户可以在这里找到全站的内容,最高分级支持到6级。
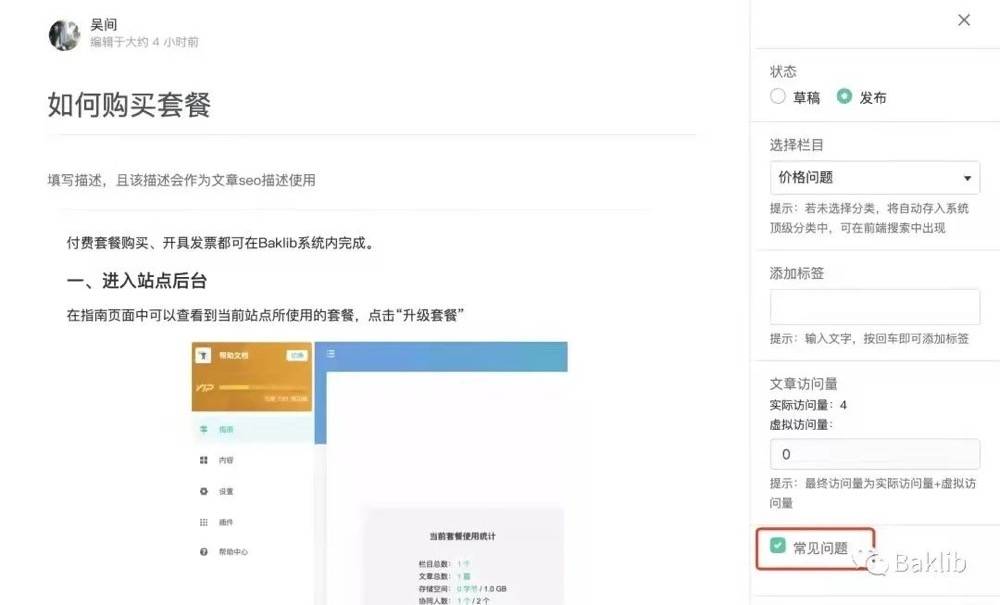
如何添加常见问题内容
选用新主题后,在内容编辑页面每篇文章的右侧设置区域,会出现一个“常见问题”的选框,勾选它该篇内容将会在首页的“常见问题”区域展示。


如何添加客服聊天框
新主题加入了咨询客服链接,如图所示,进入操作台设置界面点击“主题样式”->找到“咨询客服链接”的输入框。这是个超链接输入框,有建设在线客服工具的用户,将您产品的在线客服聊天地址添加进去,用户点击后就能和您的客服在线交流。

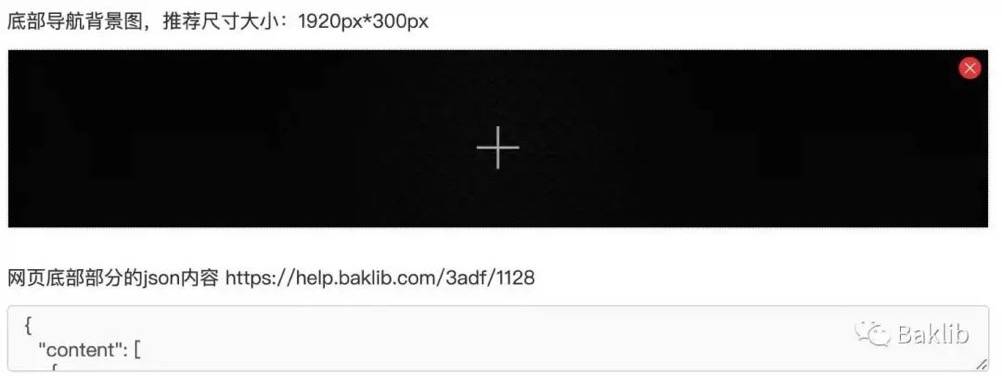
如何添加底部导航
新主题加入了底部导航的设置,如图所示,进入操作台设置界面点击“主题样式”→找到底部导航背景图和内容添加的输入框。按要求上传正确元素即可,网页的底部导航部分请按照教程提示进行内容的添加。

小技巧:背景建议上传纯色图片,省事好看!


在底部导航的位置,特意为大家添加了二维码上传的功能,可以将自己产品的公众号,或群二维码放到这里,方便用户找到组织!
以上就是本次新主题的所有功能介绍,如果您有任何疑问,扫描下方二维码添加我们的工作人员,7*24小时为您答疑解惑。

因为有大家的信赖,Baklib在发展的过程中越来越壮大,在未来的日子里,小鸟将继续为大家提供更加优质的服务!


